如(rú)何解決PC端和移動端網站(zhàn)的自(zì)适應兼容問(wèn)題(轉載)
做網頁時,我們通常需要考慮到不同電腦屏幕尺寸,以及不同手機(jī)屏幕大(dà)小等問(wèn)題,解決樣式發生(shēng)改變的情況,那麽如(rú)何解決呢(ne)?現在主要是采用自(zì)适應來(lái)解決高度,寬度的,以及圖片自(zì)适應問(wèn)題,下面就(jiù)PC端和移動端來(lái)總結一下,通常進行自(zì)适應高度和寬度,圖片時,一般與頁面的布局存在關系。
1、最小尺寸分(fēn)辨率1024*768(傳統17寸顯示器),則可(kě)以采用940px、960px、或者常用的980px作(zuò)爲最小寬度
2、1024*768之後稍大(dà)的分(fēn)辨率就(jiù)是1280*768了,則可(kě)以采用1200px或者1220px作(zuò)爲稍大(dà)的網頁寬度
3、支持css3、HTML5的高級浏覽器可(kě)以利用CSS3 Media Queries讓網頁在不同分(fēn)辨率下自(zì)動調節布局标簽
4、不支持css3、html5的腦殘浏覽器特别是<=ie8系列則需要用js以及resize事(shì)件(jiàn)來(lái)控制html的布局标簽寬度了
5、寬度自(zì)适應需要對每個顯示模塊進行不同寬度的計(jì)算,在做html布局時需要大(dà)量的計(jì)算與适配。
6、寬度自(zì)适應爲不同寬度顯示器寫布局元素時常用的css
下面我們看(kàn)下,如(rú)何用js和css來(lái)自(zì)适應屏幕的大(dà)小。
一:了解高度和寬度的基礎
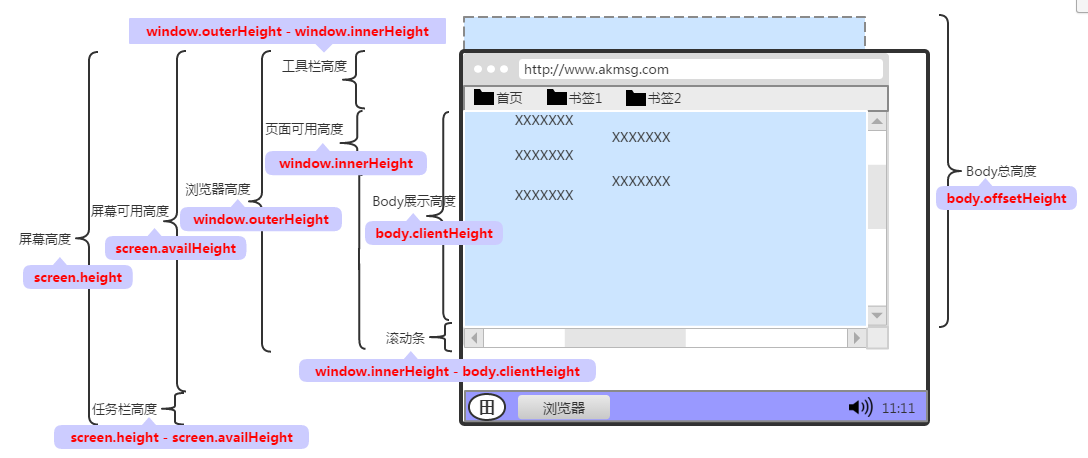
下面用圖片來(lái)說(shuō)明:

網頁可(kě)見(jiàn)區域高寬爲:document.body.clientHeight||document.body.clientWidth
網頁正文的區域高寬爲:document.body.scrollHeight||document.body.scrollWidth(包括滾輪的長度)
網頁被卷去(qù)的上左區域:document.body.scrollTop||document.body.scrollLeft
二: css自(zì)适應高度
1.兩欄布局,左邊固定,右邊寬度自(zì)适應
左邊正文
2.三欄布局,兩邊定寬,中間自(zì)适應寬度
左邊右邊中間
3.關于最小寬度和最大(dà)寬度
這裡(lǐ)依然結合布局來(lái)看(kàn),如(rú)下面的代碼:自(zì)适應寬度,從(cóng)而改變布局。
//html部分(fēn)
<div id='container'> <div class='one'></div> <div class='two'></div> <div class='three'></div> </div>//css部分(fēn) #container{width:100%;} .one{width:20%;background:red;} .one,.two,.three{float:left; height:100px;} .two{width:60%;background:yellow;} .three{width:20%;background:blue;} @media (max-width:800px){--如(rú)果浏覽器小于800px .one{width:40%;} .two{width:60%} .three{width:100%} } @media (max-width:400px)--如(rú)果浏覽器寬度小于400px { .one{width:100%} .two{width:100%} .three{width:100%} }
理(lǐ)解什麽叫最小寬度和最大(dà)寬度,最小寬度指爲元素設置的最小寬度,到達最小寬度後,縮放(fàng)文本不會起到任何作(zuò)用
最大(dà)寬度是所有元素所能達到的一個上限,不能再繼續往上增加。
三: css處理(lǐ)自(zì)适應高度
//html部分(fēn)代碼<div id="fit"></div>//css代碼 html,body{margin:0;height:100%;} #fit{width:200px;background:yellow;height:100%;border:1px solid red;}
--這裡(lǐ)同時給html和body加樣式,是爲了兼容各大(dà)浏覽器。
IE 處于混雜模式時,body以窗(chuāng)口爲高度參照(zhào),body設置爲100%就(jiù)可(kě)以使得(de)頁面和窗(chuāng)口一樣高,body裡(lǐ)面的嵌套div也可(kě)以擴展到窗(chuāng)口高度,
這樣的話(huà)可(kě)以使布局适應浏覽器窗(chuāng)口大(dà)小。窗(chuāng)體(tǐ) 》body》div (html ,body {overflow:scroll} 一層滾動條)
但(dàn)是當處于标準模式時,body以html标簽爲高度參照(zhào),html标簽才以窗(chuāng)口爲參照(zhào),所以僅僅body 100%,并不能使它的子div100% 占據整個屏幕
還(hái)要使得(de) html 100%使得(de) html獲得(de)窗(chuāng)口大(dà)小才行。窗(chuāng)體(tǐ)》html》body》div (html ,body {overflow:scroll} 兩層滾動條 ,html的滾動條從(cóng)來(lái)不會用到)
父級随子級高度變化而自(zì)适應變化與子級随父級高度變化而變化
我是子級1 我是子級2
如(rú)果子div使用了float屬性,此時已經脫離(lí)标準流,父div不會随内容的高度變化而變化,解決的辦法是在浮動的div下面,加一個空div,設置clear屬性both
我是子級11111111111111111111111111
高度的自(zì)适應的方法還(hái)有很多,這裡(lǐ)不再列舉。像height:auto等等。
四:js處理(lǐ)高度和寬度自(zì)适應問(wèn)題
<div id="div1" >222222222222222222222</div>//js部分(fēn)
function setHeight(obj)
{
var temHeight=null;
//FF
if(window.innerHeight)
{
temHeight=window.innerHeight;//包括頁面高度和滾動條高度
}
else
{
temHeight=document.body&&document.body.clientHeight;
}
if(temHeight>document.body.clientHeight)//頁面高度
{
oDiv.style.height=temHeight+"px";
}
else
{
oDiv.style.height=document.body.clientHeight+"px";
}
}
_window.onload=function()
{
var oDiv=document.getElementById("div1");
getHeight(oDiv);
}寬度自(zì)适應代碼:
function setWidth(obj)
{ var screenWidth = window.screen.width; var width; var imgURL ; if (screenWidth >= 1440)
{ width = "1400px"; imgURL = "1400.png";//設置不同分(fēn)辨率下的圖片 }
else if (1024 < screenWidth && screenWidth < 1440)
{ width = "1200px"; imgURL = "1200.png"; }
else { width = "980px"; imgURL = "980.png"; } obj.style.width=width ;
obj.style.backgroundImage="url(" + imgURL + ")"; })
五:移動端的自(zì)适應高度和寬度
移動端的相(xiàng)對要簡單些,首先,在網頁代碼的頭部,加入一行viewport标簽。
<meta name=”viewport” content=”width=device-width, initial-scale=1″ />
viewport是網頁默認的寬度和高度,上面的意思表示,網頁的寬度默認等于設備屏幕的寬度,原始縮放(fàng)比例爲1,即網頁初始大(dà)小占屏幕面積的100%。
1:由于網頁會根據屏幕寬度調整布局,所以不能使用絕對寬度的布局,也不能使用具有絕對寬度的元素。這一條非常重要。具體(tǐ)說(shuō),CSS代碼不能指定像素寬度:width:xxx px;隻能指定百分(fēn)比寬度:width: xx%;或者width:auto;
2:一般使用em,盡量少使用px字體(tǐ)
3:使用流動布局
4:自(zì)适應網頁設計(jì)”的核心,就(jiù)是CSS3引入的media query模塊。下載地址:http://download.csdn.net/download/song_121292057/8031781
自(zì)動探測屏幕寬度,然後加載相(xiàng)應的CSS文件(jiàn)。
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="style.css" />
-------當屏幕小于400時,就(jiù)加載style.css這個文件(jiàn)
5:除了用html标簽加載CSS文件(jiàn),還(hái)可(kě)以在現有CSS文件(jiàn)中加載。
@import url("style2.css") screen and (max-device-width: 800px);//當小于800px屏幕時,就(jiù)加載style2.css文件(jiàn)
6:圖片的自(zì)動縮放(fàng),比較簡單。隻要一行CSS代碼:img{ max-width: 100%;}建議(yì)根據不同的屏幕分(fēn)辨率,加載不同大(dà)小像素的圖片。
移動端的自(zì)适應,大(dà)體(tǐ)上差不多就(jiù)這麽多,主要核心是利用mediaquery,根據不同的屏幕大(dà)小,實現不同的布局。代碼可(kě)看(kàn)上面的列子。這裡(lǐ)不再重複寫。
溫馨提示:本文轉載自(zì)HTTPS://www.cnblogs.com/jtjds/p/5480857.html,如(rú)需轉載請(qǐng)備注出處!
【版權聲明】:本站(zhàn)内容來(lái)自(zì)于與互聯網(注明原創稿件(jiàn)除外),供訪客免費學習需要。如(rú)文章(zhāng)或圖像侵犯到您的權益,請(qǐng)及時告知,我們第一時間删除處理(lǐ)!謝謝!