PC網站(zhàn)設計(jì)與手機(jī)端網站(zhàn)設計(jì)有什麽區别?
PC網站(zhàn)設計(jì)與手機(jī)端網站(zhàn)設計(jì)的主要區别體(tǐ)現在以下幾個方面:

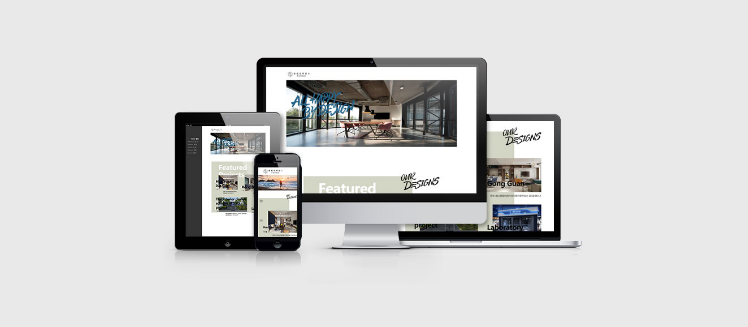
1.頁面尺寸和設計(jì)考慮因素:PC網站(zhàn)設計(jì)通常需要考慮多種分(fēn)辨率和較大(dà)的顯示屏尺寸,因此設計(jì)的頁面相(xiàng)對較大(dà),可(kě)以包含更多的信息和功能。而手機(jī)端網站(zhàn)設計(jì)則需要考慮較小的屏幕尺寸和不同的用戶浏覽習慣,設計(jì)頁面相(xiàng)對較小,需要精簡和優化頁面内容,突出核心信息,提高用戶體(tǐ)驗。
2.導航和交互設計(jì):PC網站(zhàn)設計(jì)通常具有更複雜的導航和交互設計(jì),因爲它們可(kě)以通過更多的界面和控制元素(如(rú)按鈕、鏈接、表單等)來(lái)實現更豐富的交互效果。而手機(jī)端網站(zhàn)設計(jì)需要簡化導航和交互,使得(de)用戶更容易在較小的屏幕上操作(zuò)和浏覽,通常采用觸屏和手勢操作(zuò)來(lái)實現交互。
3.響應式設計(jì):由于PC網站(zhàn)和手機(jī)網站(zhàn)的屏幕尺寸和分(fēn)辨率不同,因此需要采用響應式設計(jì)來(lái)适應不同的設備和屏幕尺寸。PC網站(zhàn)的響應式設計(jì)通常需要考慮更多的屏幕尺寸和分(fēn)辨率,而手機(jī)網站(zhàn)的響應式設計(jì)則需要考慮滑動、縮放(fàng)等交互方式。
4.加載速度和性能優化:由于PC網站(zhàn)和手機(jī)網站(zhàn)的加載速度和性能有限,因此需要采取不同的優化措施來(lái)提高網站(zhàn)性能和用戶體(tǐ)驗。PC網站(zhàn)的加載速度通常受限于網絡帶寬和服務器性能,需要優化圖片、CSS、JavaScript等文件(jiàn)的大(dà)小和加載速度。而手機(jī)網站(zhàn)的加載速度則受限于移動設備的網絡連接和處理(lǐ)器性能,需要優化頁面結構和代碼質量來(lái)提高加載速度和性能。
5.搜索引擎優化(SEO):PC網站(zhàn)和手機(jī)網站(zhàn)都(dōu)需要考慮搜索引擎優化(SEO),但(dàn)優化的重點不同。PC網站(zhàn)的SEO需要考慮更多的關鍵詞和頁面元數據信息,以及網站(zhàn)結構和鏈接等較爲複雜的因素。而手機(jī)網站(zhàn)的SEO則需要更注重針對移動搜索用戶的需求和行爲特點來(lái)優化關鍵詞、頁面結構和元數據信息等。
總之,PC網站(zhàn)設計(jì)和手機(jī)端網站(zhàn)設計(jì)在多個方面存在差異,需要根據不同的需求和應用場景來(lái)進行針對性的設計(jì)和優化。
【版權聲明】:本站(zhàn)内容來(lái)自(zì)于與互聯網(注明原創稿件(jiàn)除外),供訪客免費學習需要。如(rú)文章(zhāng)或圖像侵犯到您的權益,請(qǐng)及時告知,我們第一時間删除處理(lǐ)!謝謝!