響應式網站(zhàn)有什麽優勢?
做響應式網站(zhàn)建立的時分(fēn),普通的報價都(dōu)在幾萬塊錢,客戶不了解爲什麽這樣貴,今天合肥明圖網站(zhàn)建設小編就(jiù)在在這裡(lǐ)跟大(dà)家說(shuō)一下,您看(kàn)了這篇文章(zhāng)就(jiù)可(kě)以了解了。網站(zhàn)建立公司的增加,給客戶的選擇行增加,但(dàn)是随之而來(lái)的懊惱也在增加,不曉得(de)改怎樣判别一家建站(zhàn)公司的實力,也不能精确定位建站(zhàn)公司給出的報價,少則幾百,多則幾萬以至幾十萬。響應式網站(zhàn)開發有着其自(zì)身(shēn)的優勢,由于不論是PC端還(hái)是挪動端,都(dōu)可(kě)以依據訪問(wèn)設備的不同
合肥網站(zhàn)建設小編今天來(lái)說(shuō)一下什麽是僞類選擇器和僞元素選擇器
僞類選擇器,和一般的DOM中的元素樣式不一樣,它并不改變任何DOM内容。隻是插入了一些修飾類的元素,這些元素對于用戶來(lái)說(shuō)是可(kě)見(jiàn)的,但(dàn)是對于DOM來(lái)說(shuō)不可(kě)見(jiàn)。僞類的效果可(kě)以通過添加一個實際的類來(lái)達到。a:link|a:visited|a:hover|a:active在CSS定義中,a:hover必須被置于a:link和a:visited之後,才是有效的,a:active必須被置于a:hover之後,
::before 和 :after 中雙冒号和單冒号有什麽區别?
::before和:after中雙冒号和單冒号有什麽區别?兩個冒号和一個冒号的作(zuò)用其實一緻的,隻是在CSS3中爲了區分(fēn)僞類選擇器和僞元素選擇器,在語義上更清晰明了;僞類選擇器::hover:link:active:target:not(s):focus(僞類的效果可(kě)以通過添加一個實際的類來(lái)達到)僞元素選擇器:::first-letter::first-line::before::after::se
什麽是面包屑導航,它在網站(zhàn)中起到了什麽作(zuò)用
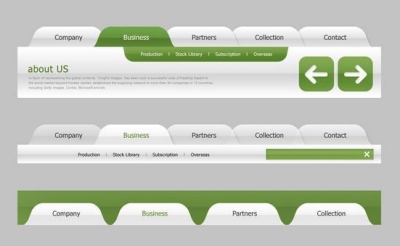
什麽是面包屑導航這個概念來(lái)自(zì)童話(huà)故事(shì)漢賽爾和格萊特,當漢賽爾和格萊特穿過森林時,不小心迷路(lù)了,但(dàn)是他(tā)們發現在沿途走過的地方都(dōu)撒下了面包屑,讓這些面包屑來(lái)幫助他(tā)們找到回家的路(lù)。所以,面包屑導航的作(zuò)用是告訴訪問(wèn)者他(tā)們目前在網站(zhàn)中的位置以及如(rú)何返回。面包屑導航的作(zuò)用是什麽?1、讓用戶了解目前所處位置,以及當前頁面在整個網站(zhàn)中的位置。(路(lù)徑型)2、提供返回各個層級的快(kuài)速入口,方便用戶操作(zuò)。(位置型)3、體(tǐ)
合肥網站(zhàn)建設小編告訴你(nǐ)網站(zhàn)在進行改版的時候需要注意哪些問(wèn)題?
合肥網站(zhàn)建設小編認爲一個網站(zhàn)進行改版無非就(jiù)是這兩個因素,第一個原因就(jiù)是之前的網站(zhàn)的版本太老了,已經跟不上了時代潮流,另一個原因就(jiù)是老網站(zhàn)的轉化率太低,需要重新進行改版,提升網站(zhàn)流量!那麽今天我們就(jiù)跟着小編一起來(lái)了解一下就(jiù)網站(zhàn)改版需要注意哪些?1、盡量做到URL鏈接對應,減少大(dà)量死鏈情況的發生(shēng)。這樣隻是将域名更換了,網站(zhàn)頁面鏈接路(lù)徑沒有發生(shēng)改變,改版後隻需做301重定向即可(kě),還(hái)不會産生(shēng)死鏈。2、原有
如(rú)何解決PC端和移動端網站(zhàn)的自(zì)适應兼容問(wèn)題(轉載)
做網頁時,我們通常需要考慮到不同電腦屏幕尺寸,以及不同手機(jī)屏幕大(dà)小等問(wèn)題,解決樣式發生(shēng)改變的情況,那麽如(rú)何解決呢(ne)?現在主要是采用自(zì)适應來(lái)解決高度,寬度的,以及圖片自(zì)适應問(wèn)題,下面就(jiù)PC端和移動端來(lái)總結一下,通常進行自(zì)适應高度和寬度,圖片時,一般與頁面的布局存在關系。1、最小尺寸分(fēn)辨率1024*768(傳統17寸顯示器),則可(kě)以采用940px、960px、或者常用的980px作(zuò)爲最小寬度2、1024
現在交換友情鏈接還(hái)有用嗎(ma)?
合肥網站(zhàn)建設小編相(xiàng)信小夥伴們都(dōu)知道,我們之前在做網站(zhàn)優化是友情鏈接還(hái)是能給我們帶來(lái)不少流量的,但(dàn)是直到現在我們發現友情鏈接帶來(lái)的作(zuò)用似乎是越來(lái)越小了?這時候很多小夥伴就(jiù)開始疑惑了“現在交換友情鏈接還(hái)有用嗎(ma)?”,今天小編我們就(jiù)針對這一個問(wèn)題來(lái)進行一個簡單的介紹和分(fēn)析,下面我們就(jiù)來(lái)一起了解一下吧(ba)!一、友情鏈接提高網站(zhàn)權重友情鏈接的作(zuò)用之一就(jiù)是可(kě)以通過互相(xiàng)推薦,從(cóng)而使網站(zhàn)的權重提升,提高排名;交換友情鏈
熱(rè)門(mén)關鍵字
熱(rè)門(mén)服務和内容
-
2021-12-02
-
2021-12-02
-
2021-12-02
-
2021-12-02
推薦文章(zhāng)
-
百度搜索頁面添加圖片展示的方法
2022-10-09 -
網站(zhàn)開發的項目能開發票嗎(ma)?
2022-10-08 -
什麽是電商網站(zhàn)
2021-12-02 -
網站(zhàn)建設哪家公司好?
2021-12-02 -
找我們做網站(zhàn)有哪些保障?
2021-12-02